Tích hợp TinyMCE không hề khó. Qua 4 bước này bạn sẽ tạo ra editor soạn thảo nội dung cho website của mình nhanh chóng, chuyên nguyệp.
Để bạn dễ hiểu quy trình thực thi tôi có tạo video hướng dẫn cầm tay chỉ việc từng bước một. Bạn bấm vào để xem và thực hành theo.
Tất nhiên bên dưới có phần text để bạn theo dõi nhanh những gì cần làm.
Bắt đầu thôi!
Video hướng dẫn tích hợp Tiny MCE vào Php
Các bước tích hợp TinyMCE
Bước 1: Thêm thư viện Tiny MCE vào website
Thêm dòng code bên dưới vào thẻ <head> của trang html
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
Bước 2: Kích hoạt Tiny MCE trên form
Để chuyển textarea thông thường thành dạng Editor soạn thảo nội dung Tiny MCE bạn cần khai báo selector trong tiny.mce.init
<script>
tinymce.init({
selector: '.tinymce'
});
</script>
Ví dụ về đoạn code sau khi kích hoạt
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '.tinymce'
});
</script>
</head>
<body>
<h1>TinyMCE Quick Start Guide</h1>
<form method="post">
<textarea class="tinymce">Hello, World!</textarea>
</form>
</body>
</html>
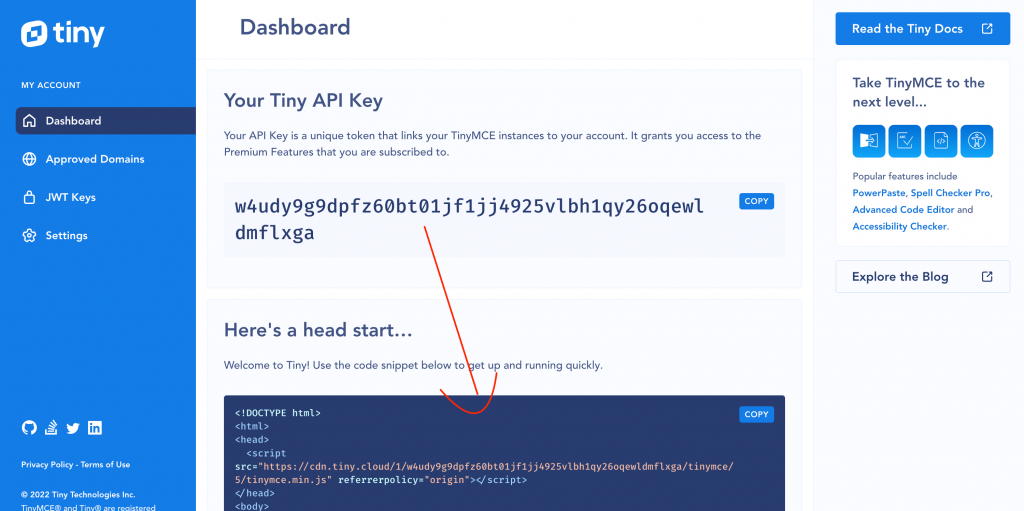
Bước 3: Thêm API Key
Sau khi hoàn thành những bước trên bạn thấy rằng tinymce đã hiển thị trên website của chúng ta tuy nhiên chưa có api key.
Vậy nên bạn cần tạo tài khoản trên tinymce tại đây sau đó copy key thay vào no-api-key trên đường link import thư viện TinyMCE vào webiste.

Bước 4: Thực hành lưu nội dung người dùng khi submit form
Để lưu dữ liệu người dùng soạn thảo trên Tiny MCE bạn sử dụng cách lấy dữ liệu form thông qua $_POST hoặc $_GET.
Khi đã có dữ liệu bạn có thể hiển thị lên hoặc insert vào database theo nhu cầu của dự án.
Tổng quan 4 bước này được tôi chia sẻ chi tiết ở video trên, bạn cần theo dõi cẩn thận từng bước để thực hành và áp dụng thành công vào dự án của mình.
Ngoài ra nếu bạn muốn học bài bản về Backend website bạn có thể tham khảo Php master và Laravel Pro trên unitopp.vn.
Chương trình này chia sẻ bạn từng bước cách sử dụng các công cụ, tư duy để tạo ra website hoàn chỉnh có các chức năng như:
- Đăng nhập
- Đăng ký
- Quản lý bài viết
- Quản lý sản phẩm
- Quản lý đơn hàng
- Giỏ hàng
- Phân trang
- …
Khi có kỹ năng bạn. hoàn toàn có thể apply vào các công ty để xin việc làm hoặc kiếm dự án tự do. Bạn vào cách kiếm tiền nghề lập trình web để đọc thêm 3 cách kiếm tiền tốt nhất nhé.
