Menu ngang là một phần không thể thiếu trong các website tin tức, bán hàng. Vậy cách làm nó như thế nào trong nội dung bài này tôi sẽ hướng dẫn bạn từng bước.
Ý tưởng
Trước hết bạn cần xác định cấu trúc html của menu nang một cấp. Các phần tử menu có tính chất giống nhau chính vì vậy bạn nên sử dụng cấu trúc ul li. #wrapper chính là div bao quanh toàn bộ thân website.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Menu ngang 1 cấp</title>
</head>
<body>
<div id="wrapper">
<div id="header">
<ul id="main-menu">
<li><a href="">HTML CSS</a></li>
<li><a href="">PHP MASTER</a></li>
<li><a href="">BOOTSTRAP AZ</a></li>
<li><a href="">JQUERY</a></li>
<li><a href="">RESPONSIVE</a></li>
</ul>
</div>
<div id="content">
CONTENT
</div>
</div>
</body>
</html>
Trước hết bây giờ chúng ta cần thực hiện reset lại css. Đây là bước hủy bỏ những thiết lập mặt định lên các đối tượng html để dễ dàng định dạng hiển thị theo ý mình.
*{
margin: 0px;
padding: 0px;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
Chúng ta sẽ tạo phân thân website căn giữa và có độ rộng 960px
#wrapper{
width: 960px;
margin: 0px auto;
}
Để thiết lập các phần tử của menu nằm ngang chúng ta thiết lập display: flex cho ul#main-menu.
ul#main-menu{
display: flex;
background: orange;
}
Tiếp tục định dạng cho thẻ a của từng menu
ul#main-menu a{
padding: 5px 10px;
display: block;
color: #ffffff;
}
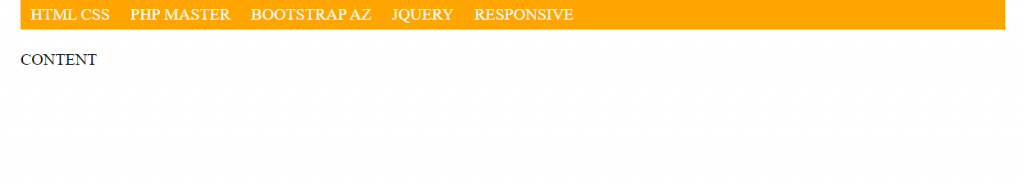
Sau khi hoàn thành bước trên ta có được kết quả như bên dưới

Bây giờ chúng ta sẽ làm thiết lập hiệu ứng khi hover vào menu.
ul#main-menu li:hover a{
color: #4f4242;
}
Bên dưới là hết quả sau khi hover

Bên dưới là nội dung file main.css
*{
margin: 0px;
padding: 0px;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
#wrapper{
width: 960px;
margin: 0px auto;
}
ul#main-menu{
display: flex;
background: orange;
}
ul#main-menu a{
padding: 5px 10px;
display: block;
color: #ffffff;
}
ul#main-menu li:hover a{
color: #4f4242;
}
#content {
padding: 20px 0px;
}
Kết luận
Vậy chúng ta đã xây dựng được menu ngang 1 cấp bằng html css vô cùng nhanh chóng. Bây giờ bạn hoàn toàn có thể dựa vào ý tưởng này để thay đổi màu sắc, background, font chữ để có được menu đúng theo nhu cầu của mình. Trong một bài viết khác tôi sẽ tiếp tục hướng dẫn bạn xây dựng menu ngang đa cấp.
Mình làm rồi không được, code này ad đã demo chưa
Khả năng là bạn import vào nhầm rồi. Ở file html nhớ link tới file css.
Bạn xem thêm video này để làm menu ngang đa cấp, có video hướng dẫn.
https://youtu.be/VlMf5Q3rqOk