Bạn muốn tìm hiểu và lựa chọn cách thêm icon fonts tốt nhất cho website của mình?
Trước đây tôi có hướng dẫn mọi người cách sử dụng Fontawesome Icon để thêm các biểu tượng vào website nhưng gần đây tôi tình cờ tích hợp google fonts tôi thấy Google đã tích hợp thêm Material Icons.

Đây là một bộ icon tuyệt vời ta hoàn toàn có thế những bản Icon tính phí như Fontawesome Icons.
Material Icons là gì?
“Material Icons” là một tập hợp các biểu tượng do Google tạo ra và cung cấp miễn phí phục vụ trong việc thiết kế, xây dựng ứng dụng trên mobile và đặc biệt dùng để tạo giao diện website.
Dưới đây là một số điểm nổi bật của Material Icons
- Miễn phí và mã nguồn mở: Material Icons là miễn phí và được phát hành dưới dạng mã nguồn mở, cho phép bạn sử dụng, sửa đổi và tích hợp chúng vào dự án của mình mà không cần phải lo lắng về vấn đề bản quyền, không cần trả phí.
- Dễ sử dụng: Material Icons dễ dàng tích hợp vào ứng dụng của bạn bằng cách sử dụng một tệp font đặc biệt và chỉ định các lớp CSS tương ứng cho từng biểu tượng. Bạn chỉ cần làm theo hướng dẫn từng bước, tôi chia sẻ ở phần tiếp theo của bài viết này.
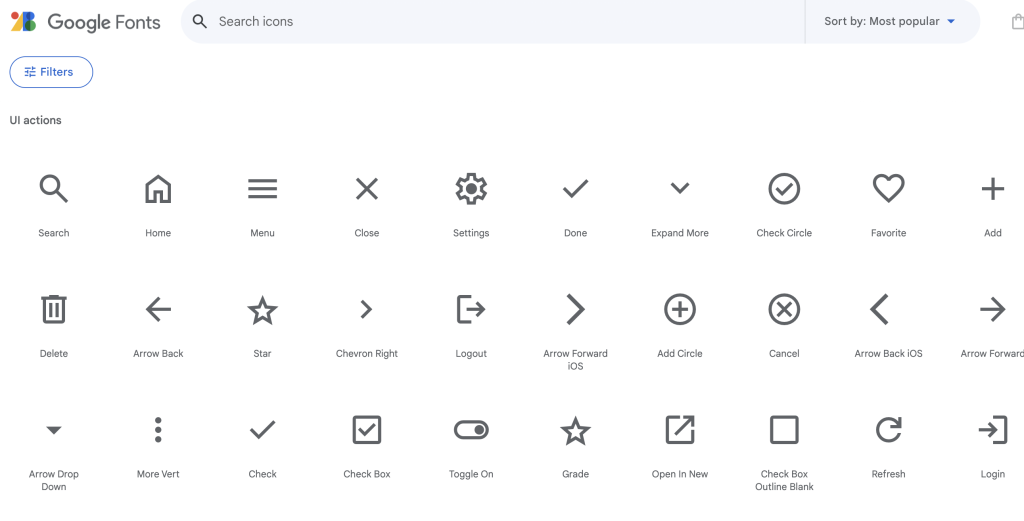
- Nhiều biểu tượng: Bộ Material Icons hiện tại có trên 3,062 biểu tượng khác nhau. Cá nhân tôi nhận thấy bộ icon này có thể phục vụ hầu hết các biểu tượng trong quá trình phát triển website và ứng dụng của chúng ta.
- Các tùy chọn tùy chỉnh: Bạn có thể tùy chỉnh Material Icons bằng cách thay đổi độ dày, sắc nét, và kích thước, màu sắc để phù hợp với nhu cầu thiết kế cụ thể.
Material Icons giúp cung cấp một nguồn tài nguyên tiện lợi và thương hiệu cho việc tạo ra giao diện người dùng thú vị và thương hiệu cho ứng dụng và trang web của bạn.
Cách tích hợp Material Icons vào website
Để sử dụng Google Material Icons trong trang web của bạn, bạn cần thực hiện một số bước sau:
#1. Thêm liên kết đến Material Icons Font:
Đầu tiên, bạn cần thêm một liên kết đến Material Icons Font trong phần <head> của trang web của bạn. Bạn có thể sử dụng dịch vụ cung cấp của Google Fonts:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
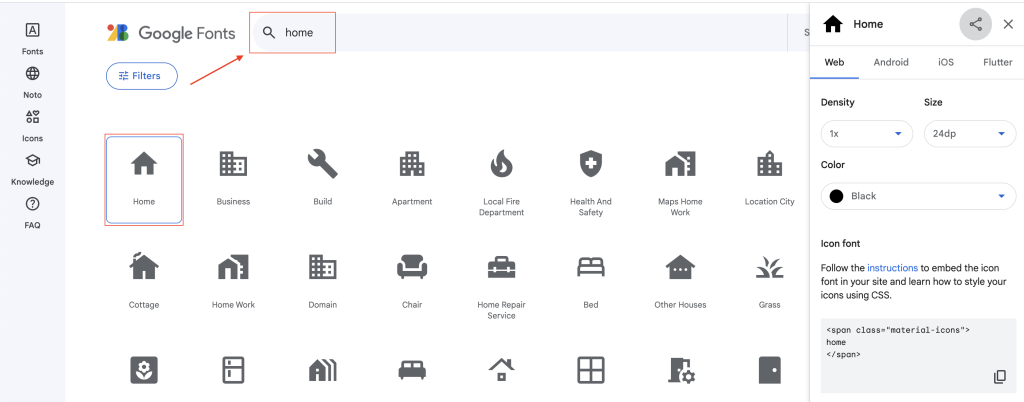
#2. Tìm kiếm icon
Bạn cần dùng biểu gì trên website của bạn?
Bạn hãy truy cập ngay vào https://fonts.google.com/icons sau đó đánh vào ô tìm kiếm tên icon của bạn.

Ví dụ:
- home: Icon nhà, thường được sử dụng để trở về trang chính hoặc trang mở đầu.
- menu: Icon menu, thường được sử dụng để hiển thị hoặc ẩn menu điều hướng.
- search: Icon tìm kiếm, thường được sử dụng cho ô tìm kiếm hoặc khung tìm kiếm.
- close: Icon đóng, thường được sử dụng để đóng các hộp thoại hoặc cửa sổ.
- add: Icon thêm, thường được sử dụng để tạo mới hoặc thêm một mục.
- edit: Icon chỉnh sửa, thường được sử dụng để chỉnh sửa hoặc cập nhật thông tin.
- delete: Icon xóa, thường được sử dụng để xóa một mục hoặc dữ liệu.
- favorite: Icon yêu thích, thường được sử dụng để đánh dấu hoặc thêm vào danh sách yêu thích.
- star: Icon ngôi sao, thường được sử dụng để đánh giá hoặc đánh dấu nội dung quan trọng.
- notifications: Icon thông báo, thường được sử dụng để hiển thị thông báo mới hoặc thông báo hệ thống.
- share: Icon chia sẻ, thường được sử dụng để chia sẻ nội dung qua mạng xã hội hoặc email.
- account_circle: Icon hồ sơ, thường được sử dụng để đại diện cho tài khoản người dùng hoặc thông tin cá nhân.
- settings: Icon cài đặt, thường được sử dụng để truy cập và chỉnh sửa cài đặt ứng dụng hoặc trang web.
- info: Icon thông tin, thường được sử dụng để hiển thị thông tin bổ sung hoặc hướng dẫn.
- help: Icon trợ giúp, thường được sử dụng để truy cập tài liệu trợ giúp hoặc hỗ trợ trực tuyến.
- ….
#3. Sử dụng Material Icons trong HTML:
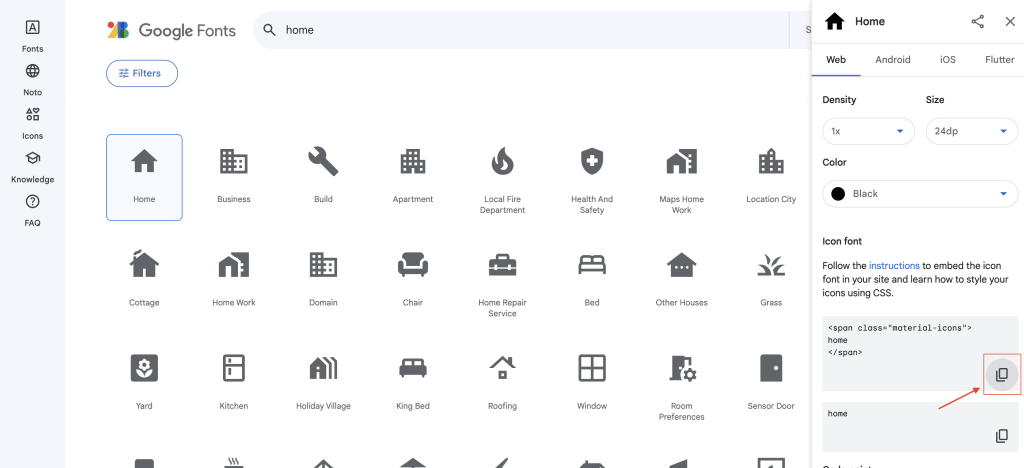
Sau khi tìm kiếm hoàn tất, bạn nhấp vào icon sẽ hiển thị ra code html để bạn tích hợp vào website.

Ví dụ, để sử dụng biểu đồ “home,” bạn có thể thêm mã sau vào nội dung HTML của trang web:
<i class="material-icons">home</i>
Kết quả ta sẽ hiển thị biểu tượng home trên website.
#4. Tùy chỉnh Icon
Bạn có thể tùy hiển thị Material Icons bằng cách sử dụng CSS để thay đổi màu sắc, kích thước hoặc độ dày của biểu đồ theo yêu cầu thiết kế của bạn. Ví dụ:
.material-icons {
color: blue; /* Đổi màu thành màu xanh */
font-size: 24px; /* Đổi kích thước thành 24px */
font-weight: 900; /* Đổi độ dày thành 900 (bold) */
}
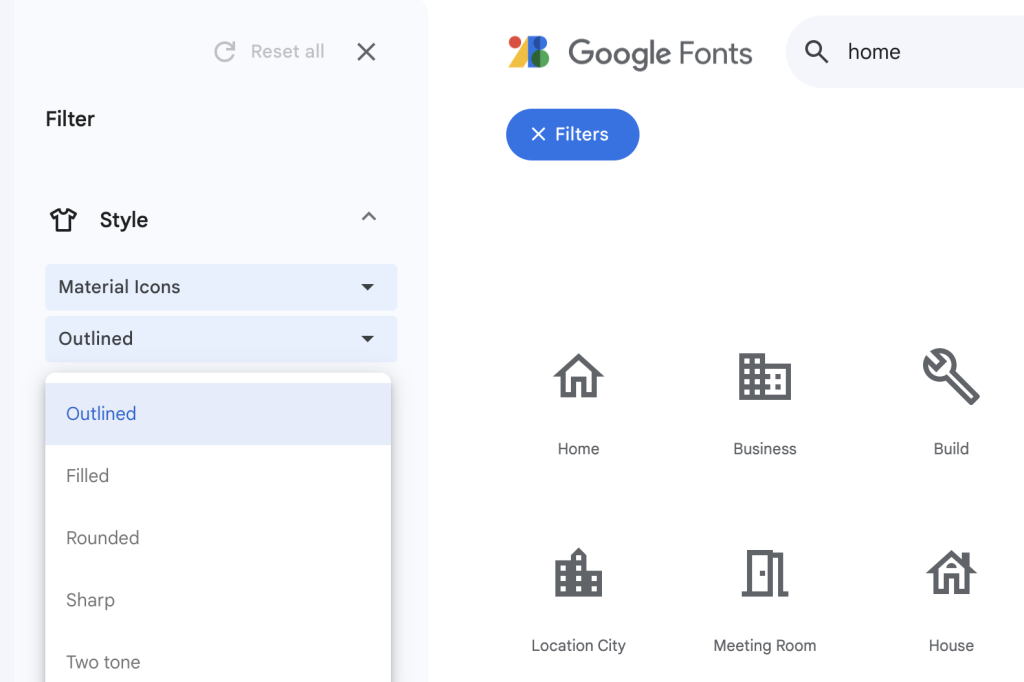
Ngoài ra, bạn có thể tùy chỉnh lựa chọn kiểu icon có nền, đường viền… ở phần fillter icon

Bạn hãy thả lỏng và truy cập vào trang chủ https://fonts.google.com/icons để khám phá các chức năng và lựa chọn kiểu icon ưng ý cho website của mình.
Tổng kết
Trên đây là 4 bước giúp bạn tích hợp biểu tượng icon fonts vào website với Material Icons.
Đây là bộ icon tôi nhận thấy gọn nhẹ, miễn phí chất lượng từ google. Chúng ta có thể tùy chỉnh icon chủ động từ màu sắc, kích thước, độ dày, sắc nét của icon.
Bạn hoàn toàn có thể sử dụng nó trong các dự án của mình, ngoài ra bạn có thể lựa chọn thêm các icon khác như Fontawesome Icons, Hero Icons, Bootstrap Icon để đưa ra lựa chọn cuối cùng.
Với tôi nếu các biểu tượng bạn cần được cung cấp trong bộ sưu tập của Material thì đây là lựa chọn tốt nhất.
Trước khi gặp lại, nếu bạn muốn học lập trình web để đi làm trong những tháng tới nhưng đang gặp bế tắc, học mò mẫm không hiệu quả bạn có thể xem lộ trình 10 bước học web đi làm unitop.vn tại đây.
Trong bộ chương trình này bạn được học trên 1.200 bài học chất lượng và được kèm cặp hỗ trợ qua nhóm kín giải đáp vướng mắc.
Đặc biệt bạn được reviews code góp ý lỗi sai sau đó bạn tối ưu, giúp bạn từng bước hoàn thiện kỹ năng đi làm.
Chúc bạn thành công!
Phan Văn Cương founder unitop.vn