Cắt html css từ file Psd là một phần nâng cao trong xây dựng giao diện website. Bộ phận frontend web sẽ chuyển một file thiết kế ở dạng Photoshop (PSD) thành một giao diện website tĩnh ở dạng Html, Css.
Cắt html css từ PSD là gì?
Cắt html css từ PSD là công đoạn bạn gặp nó khi đi làm thực tế, chuyên nghiệp ở đó mỗi dự án web được thiết kế sẵn bởi bộ phận designer trước khi code html css.
Điều này giống như trước khi xây dựng một căn biệt thự thì đầu tiên cần phải có bản vẽ vậy. Bản thiết kế web site trên Photoshop giúp chúng ta rõ ràng được hình ảnh website sau khi thành phẩm là gì.
Vậy cụ thể công việc của bộ phận front-end web ở đây là:
#1. Đọc thông tin từ bản thiết kế Photoshop
Ở bước này chắc chắn bạn cần biết kiến thức nền tảng sử dụng phần mềm photoshop. Bạn không cần phải có kỹ năng cao siêu nhưng những tác vụ quan trọng bạn cần biết như:
- Lấy thông tin text: Font chữ, font-size, màu text
- Lấy thông tin khối: Độ rộng, độ cao, background, border
- Tách ảnh, logo từ bản thiết kế
- Biết cách đọc các chỉ số kích thước, các đơn vị khác nhau trong photoshop.

Nhiều bạn bảo rằng mình đi lập trình thì cần gì phải biết thiết kế nhưng công việc của mình có liên quan đến Photoshop nên bắt buộc mình cần học thì mới đáp ứng được công việc, không có cách nào khác.
#2. Lên cấu trúc html của website
Khi có được bản thiết kế web trong tay bạn cần lên được ý tưởng xem cần xây dựng bố cục layout website như nào và các phần tử trong website nên sử dụng thẻ html gì cho phù hợp.
Ở bước này bạn cũng sẽ đưa những hình ảnh, logo đã được tách ra từ psd vào quá trình xây dựng cấu trúc html.

Bước này thực sự rất quan trọng và nó không giành cho những người mới bắt đầu học Html css. Bạn cần có một kỹ năng nền tương đối thì mới đủ độ nhạy cảm nhìn giao diện ra được cấu trúc html viết như thế nào.
Tuy nhiên bạn đừng lo, tất cả đều có lộ trình nên cứ bám theo học nền càng chắc thì đến bước cắt psd thành html css càng trở nên dễ dàng.
#3. Hiển thị web theo mẫu với Css
Ở bước này chúng ta sẽ tiến hành định dạng cách hiển thị của hệ thống cấu trúc html đã xây dựng ở bước trên để có được giao diện giống như bản thiết kế đến từng pixel.

Có 2 đối tượng cần css chính là khối và text, chúng ta cần dựa vào kỹ năng photosthop để lấy được thông tin tương ứng từ bản design vào css.
Tất nhiên ở bước này cũng cần áp dụng một số nguyên tắc chuyển PSD thành HTML CSS để có kết quả tốt như:
- Css từ sau ra trước
- Css từ ngoài vào trong
- Css từ tổng quan đến chi tiết
- Css từ trên xuống dưới
- Css từ trái sang phải
Chưa hết, bạn đừng quên cần xây dựng website tương thích trên đa thiết bị khác nhau (người trong nghề gọi là responsive) . Điều này có nghĩa là bố cục website có thể thay đổi trên các thiết bị có thể thay đổi để phù hợp với kích thước thiết bị:
- Thiết bị lớn như laptop hiển thị nhiều thông tin hơn Ipad, mobile.
- Thiết bị càng nhỏ cần hiển thị bố cục càng đơn giản và ưu tiên những nội dung quan trọng.
Bạn lưu ý repsonsive là công đoạn cực kỳ thú vị khi website mình tạo ra có tính linh hoạt cao và cũng là một phần không thể thiết trong website hiện đại khi có đến trên 60% người dùng lướt website bằng điện thoại.
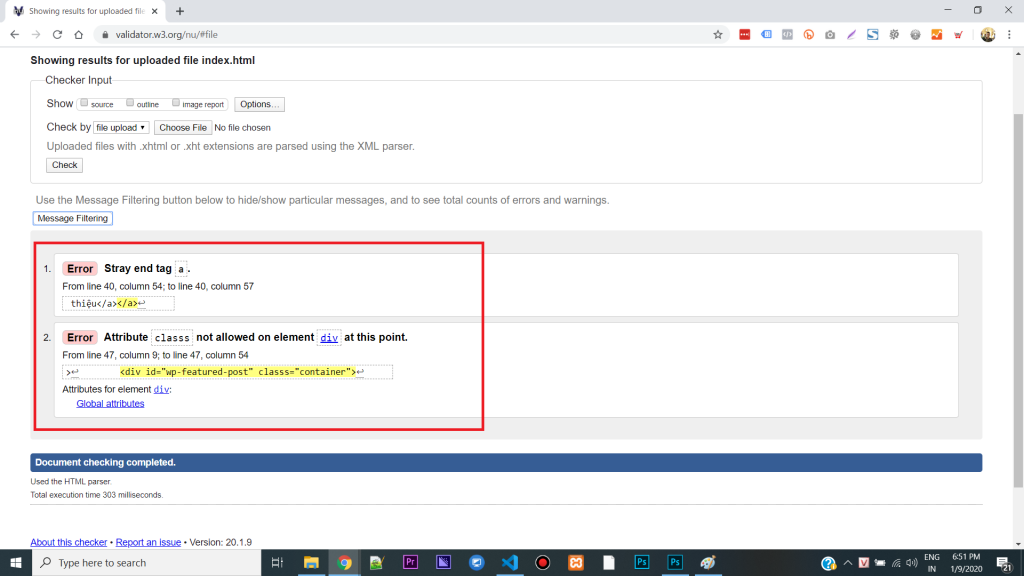
#4. Kiểm tra chuẩn W3c
Vậy là sau những bước trên bạn đã có trong tay một website tỉnh ở dạng html css theo bản thiết kế psd. Tuy nhiên trong quá trình code có thể mình có thể viết nhầm cấu trúc thẻ html hoặc nhầm selector, thuộc tính, giá trị thuộc tính css.
Để đảm bảo dự án chuẩn chỉnh không gặp bất kỳ khó khăn nào khi đi vào chạy thực tế bạn cần kiểm tra lại mọi thứ.
Vậy làm thế nào để kiểm tra? Bạn đừng lo W3C sẽ giúp chúng ta làm điều đó dễ dàng.
Kiểm tra code html:
Link: https://validator.w3.org/

Kiểm tra code css:
Link: https://jigsaw.w3.org/css-validator/

Các bước kiểm tra:
#1. Chọn file cần kiểm tra
#2. Nhấn check
#3. Đọc thông báo lỗi và chỉnh sửa
Sau bước này bạn sẽ có được một bộ code html, css sạch sẽ và đạt chuẩn.
Lời kết:
Như bạn thấy đó quá trình chuyển psd thành html css nó khá nhiều công đoạn nhưng rất thú vị. Đây cũng là bộ kỹ năng hái tiền của rất nhiều anh em đi theo nghề xây dựng giao diện website.
Nếu bạn đang cảm thấy áp lực thì đừng lo lắng, rất nhiều nhiều người đã học bộ kỹ năng trên để đi làm một cách nhanh chóng chỉ sau 25-35 ngày.
Chương trình có gần 200 bài học và có nhóm kín hỗ trợ từng bước học đến khi thành thạo thì thôi.
=> Ngay bây giờ bạn xem thêm ở đây: Html Css 21 Ngày – Thành thạo xây dựng giao diện web từ Photoshop
Rất vui khi bạn đã theo dõi bài chia sẻ của tôi, chúc bạn sớm thành thạo nó trong 30 ngày tới.
Xin chào, sớm hẹn gặp lại!
Phan Văn Cương – CEO UNITOP