Nên sử dụng phần mềm viết Html Css nào dễ sử dụng, phù hợp cho người mới bắt đầu? Trong bài viết này unitop chia sẻ chính xác những phần mềm bạn cần để bắt đầu cho hành trình học lập trình web của mình.
Để bắt đầu học Html Css ngoài việc chuẩn bị cho mình một chiếc máy tính nối mạng internet, một không gian yên tĩnh để học thì bạn cần cần cài đặt cho mình phần mềm phục vụ cho việc học.
Một chương trình Html Css trước khi được hiển thị lên trình duyệt bạn cần có một phần mềm giúp chúng ta lập trình code html, css sau đó lưu vào một file.
Tôi biết khi bạn tìm đến bài viết này chúng tỏ bạn đang là người mới vào nghề nên tôi sẽ hướng dẫn chi tiết cho bạn từng bước một.
Phần mềm code Html Css hiệu quả
Phần mềm học lập trình web khá phong phú có thể kể đến như Visual Studio Code, Sublime Text, Atom, Brackets, Adobe Dreamweaver, Notepad++…
Các ứng dụng này đều có khả năng hỗ trợ việc soạn thảo mã HTML và CSS. Tuy nhiên, trong số đó, Visual Studio Code nổi bật với những tính năng thông minh, hệ thống extension phong phú hỗ trợ trên nhiều ngôn ngữ, thư viện và framework.
Đây là một phần mềm viết mã được sử dụng rộng rãi và được ưa chuộng bởi cộng đồng lập trình viên trên khắp thế giới.
Đôi nét về Visual Studio code
Visual Studio Code (VS Code) là một trình soạn thảo mã nguồn mạnh mẽ và miễn phí được phát triển bởi Microsoft. Nó là một ứng dụng rất được ưa chuộng trong cộng đồng lập trình viên và phát triển web, với nhiều tính năng và ưu điểm nổi bật:
- Đa nền tảng: VS Code có sẵn cho Windows, macOS và Linux, cho phép bạn làm việc trên nhiều hệ điều hành khác nhau mà không gặp vấn đề.
- Miễn phí và mã nguồn mở: VS Code là một phần mềm mã nguồn mở, giúp bạn có thể sử dụng và tùy chỉnh mà không cần phải trả bất kỳ phí nào.
- Mở rộng bằng các extension: VS Code hỗ trợ các extension (tiện ích mở rộng) giúp bạn mở rộng chức năng theo ý muốn. Cộng đồng lập trình viên đã tạo ra hàng ngàn extension khác nhau để hỗ trợ nhiều ngôn ngữ lập trình, khung làm việc, và công nghệ khác nhau.
- Gợi ý mã thông minh: VS Code cung cấp gợi ý mã thông minh dựa trên ngôn ngữ bạn đang sử dụng, giúp bạn tiết kiệm thời gian và tránh sai sót.
- Gỡ lỗi mạnh mẽ: VS Code cung cấp chức năng gỡ lỗi tích hợp cho nhiều ngôn ngữ, giúp bạn tìm ra và sửa lỗi một cách hiệu quả.
- Tích hợp Git: VS Code tích hợp sẵn với Git, cho phép bạn quản lý phiên bản code (Version Control System) mã nguồn một cách dễ dàng.
- Xem trước trực quan: Bạn có thể xem trước giao diện trang web hoặc ứng dụng ngay trong trình soạn thảo, giúp bạn thấy được hiệu quả công việc của mình với Live Server.
- Tích hợp dự án và quản lý mã nguồn: VS Code giúp bạn quản lý dự án và mã nguồn dễ dàng qua giao diện trực quan và khả năng thao tác file, thư mục tiện lợi nhanh gọn, tối ưu, dễ sử dụng.
- Cộng đồng sôi nổi: Với cộng đồng lập trình viên rộng lớn, bạn có thể tìm thấy giải pháp và hỗ trợ từ những người khác sử dụng VS Code.
Tóm lại, Visual Studio Code là một trình soạn thảo mã nguồn đa năng và mạnh mẽ, hỗ trợ cho nhiều ngôn ngữ lập trình và công nghệ phát triển, giúp bạn làm việc hiệu quả và sáng tạo trong quá trình phát triển web và ứng dụng.
Sử dụng Visual Studio Code viết Html Css?
Bạn đã biết qua những thông tin nền tảng của phần mềm Visual Studio Code, dưới đây là chính xác những bước bạn cần làm để có thể sử dụng nó để bắt đầu hành trình học lập trình web của mình.
Bước 1: Tải xuống phần mềm Visual Studio Code
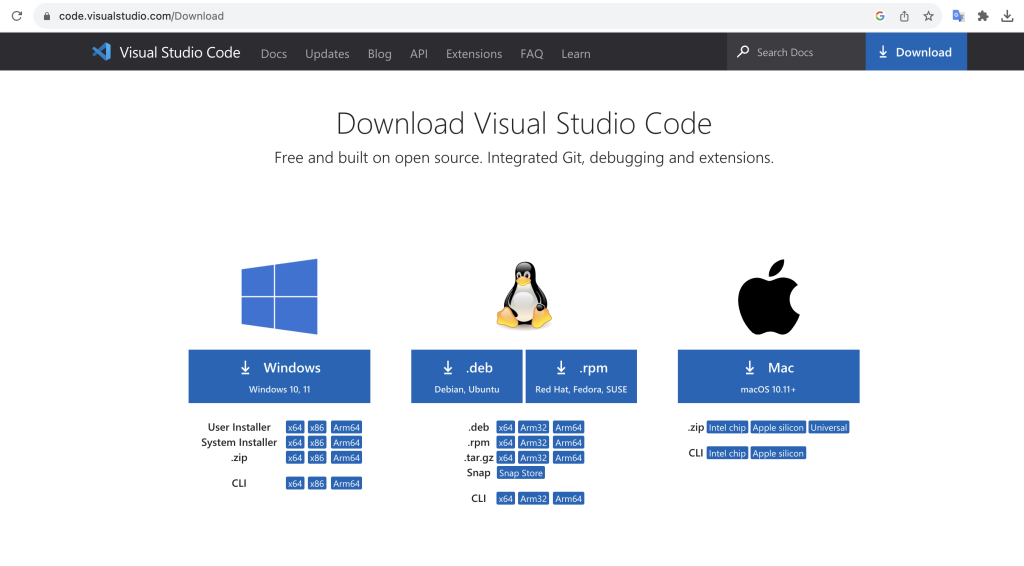
Bạn nhấp vào đây https://code.visualstudio.com/download, sau đó hãy lựa chọn đúng hệ điều hành máy tính bạn đang sử dụng.

Có 3 lựa chọn:
- Window
- Macos
- Ubuntu…
Tiếp theo, bạn nhấp vào đúng hệ điều hành và phiên bản chíp đang sử dụng để tải file cài về máy tính.
Bước 2: Cài đặt
Trên máy tính bạn đã có file cài đặt, tùy vào từng hệ điều hành bạn theo tác cài đặt như bình thường, từng bước một cho tới khi hoàn thành.
Hoàn thành bước này bạn đã cài đặt phần mềm viết code html css thành công trên máy tính, bây giờ là lúc ta tới bước tìm hiểu cách sử dụng nó.
Bước 3: Tạo folder dự án trên máy tính
Để lưu trữ toàn bộ code và dự án của mình trên máy tính bạn cần tạo một thư mục lớn, nó chính là phần phân biệt vói những ngôn ngữ, framework khác bạn sẽ học trong thời gian tới như Js, Php, Laravel.
Ví dụ: htmlcss

Bên trong thư mục lớn htmlcss có thể tạo ra nhiều thư mục con để chứa các chủ đề khác nhau trong quá trình học html css. Nhưng để đơn giản những bước sắp tới ta sẽ tạo một file đơn giản để giúp bạn biết cách chạy file dự án lên trình duyệt.
Bước 4: Add folder dự án vào Visual Studio Code.
Ở bước này phần mềm Visual Studio Code và folder dự án htmlcss đã sẵn sàng.
Bây giờ bạn khởi động VSCode trên máy tính, để thêm dự án vào bạn có 2 cách.
Cách 1: Bạn chọn chuột vào folder htmlcss sau đó giữ và kéo thả vào không gian làm việc của Visual Studio Code. Ngay lập tức VSCode sẽ nhận diện và add dự án vào trong trình soạn thảo.
Cách 2: Bạn nhìn lên thanh top menu, vào menu File chọn Open Folder. Tại đây bạn sẽ lựa chọn tìm đến nơi lưu trữ và chọn folder htmlcss và bấm vào Open. Sau bước này dự án được chọn sẽ được add vào trình quản lý VSCode.

Ngoài ra bạn có thể lựa chọn hình thức Add Folder vào trong một Workspace nhưng để đơn giản cho người mới bắt đầu bạn sử dụng 2 cách trên.
Bước 5: Soạn thảo đoạn code cơ bản đầu tiên
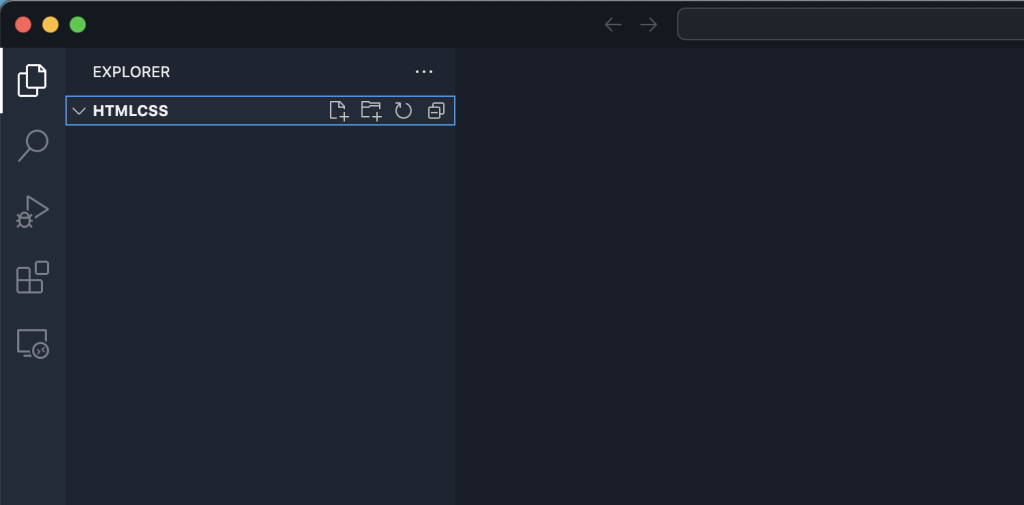
Khi nhìn vào phần mềm VSCode, nếu bạn làm chính xác những bước trên bạn sẽ thấy một folder có tên htmlcss, bạn cứ hiểu nó là folder dự án.
Để tạo file đầu tiên cho dự án, bạn nhìn phía bên phải của folder htmlcss có biểu tượng tạo file. Bạn nhấp vào sau đó điền tên file index.html và enter.
Lúc này ngay lập tức một file mới index.html được tạo ra bên trong folder htmlcss trông như thế này.
htmlcss
--index.htmlNhìn qua bên phải, bạn thấy môi trường soạn thảo được mở ra cho file index.html vừa tạo. Tới bước này bạn bắt đầu tạo ra sâu trúc html của website đầu tiên của mình.
Vì mới bắt đầu có thể bạn lúng túng vậy nên bạn đánh vào khung soạn thảo code cú pháp html:5 sau đó nhấn tab.
Ngay lập tức bạn nhìn thấy cấu trúc html cơ bản đầu tiên của website hiện lên.
Bây giờ bạn nhìn vào khu vực có thẻ body, bạn đánh vào bên trong thẻ mở và thẻ đóng của thẻ body dòng code.
<h1>Học html css cùng unitop.vn</h1>Lưu ý: Sau khi soạn thảo code bạn bạn cần giữ thói quen bấm Ctrl + S để lưu file nếu dùng window, Command + S nếu bạn đang dùng Macbook.
Rất nhiều trường hợp đánh code xong quên lưu file nên khi chạy trên trình duyệt không hiển thị được code vừa viết nên tá hỏa không biết vì đâu.
Tới đây ta đã tạo được file bên trong dự án htmlcss trên trình viết code Visual Studio Code. Bước tiếp theo cùng nhau tìm cách chạy dự án trên trình duyệt.
Bước 6: Cài đặt Extension Live Server
Để chạy dự án html css trên Visual Studio Code và có thể cập nhật kết quả ngay realtime trên trình duyệt khi code có thay đổi bạn cần sử dụng Live Server.
Live Server là một extension (tiện ích mở rộng) phổ biến cho Visual Studio Code, được sử dụng để phát triển và kiểm tra trang web một cách nhanh chóng và tiện lợi. Extension này cho phép bạn tạo một máy chủ web cục bộ và tự động làm mới trang web mỗi khi bạn thực hiện sửa đổi trong mã nguồn. Điều này giúp bạn thấy ngay lập tức kết quả của sự thay đổi mà bạn đã thực hiện trên trình duyệt web, mà không cần phải làm mới thủ công.
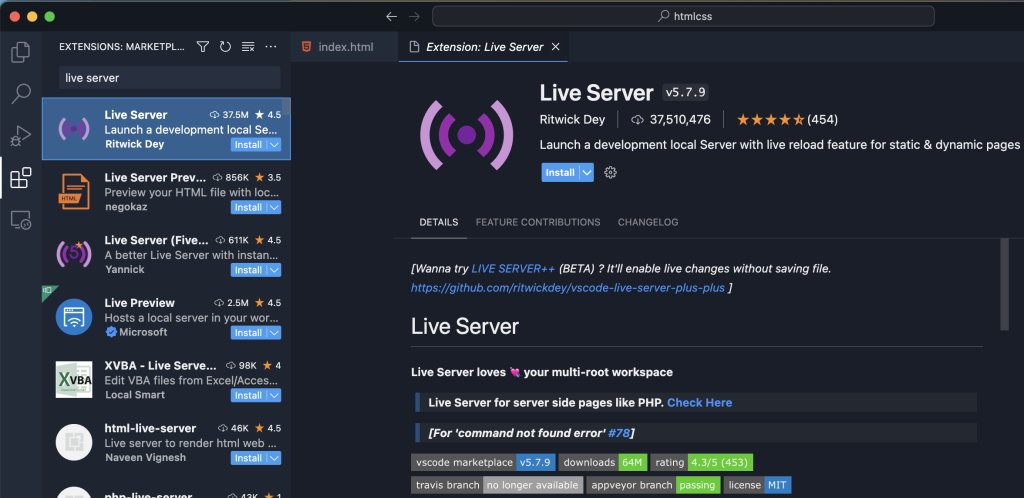
Để cài đặt bạn để ý menu ở cột trái bên phải ở vị trí biểu tượng thứ 4 Extension. Ở đây là nơi bạn có thể tìm kiếm và cài đặt các tiện ích phục vụ cho quá trình code của bạn.

Bạn nhấp vào các extension hiện ra. Bạn vào ô tìm kiếm bên trên search từ khóa “Live Server” và chọn vào kết quả tìm được.
Tiếp theo bạn bấm vào Install để cài đặt Live Server vào Visual Studio Code trên máy tính của bạn. Sau bước này bạn đã cài đặt Live Server thành công.
Bước 7: Chạy file Html đầu tiên trên Live Server
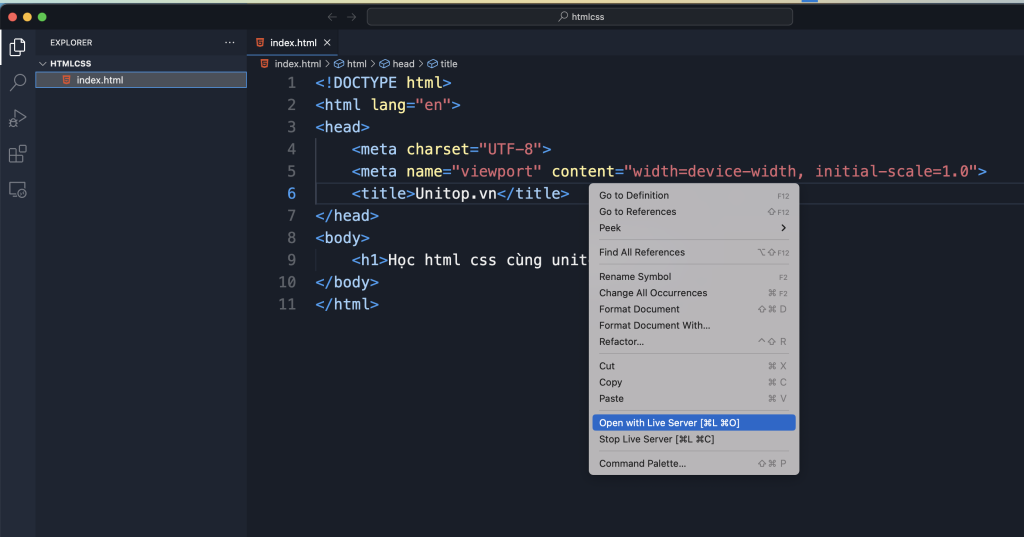
Để chạy file html trên live server bạn cần mở file index.html lên, sau đó nhấp chuột phải vào màn hình soạn thảo code.

Bạn đánh mặt nhìn xuống bên dưới của menu hiện lên có Open With Live Server, bạn nhấp chọn nó.
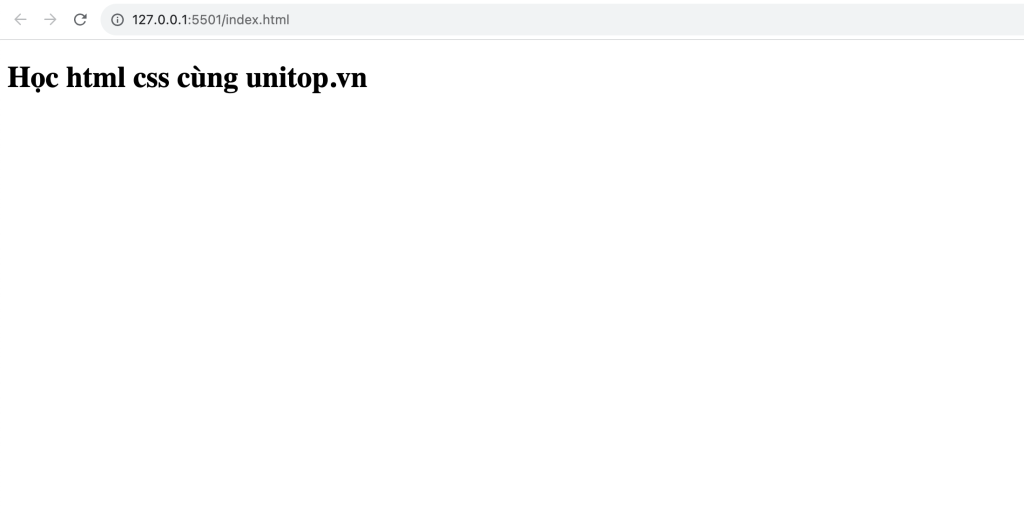
Ngay lập tức một trình duyệt hiện lên và đó chính là kết quả của file code bạn đã soạn thảo.

Nếu bạn nhìn thấy trên trình duyệt hiển thị dòng chữ in đậm Học html css tại unitop.vn là quá trình của tạo và chạy dự án html css đầu tiên trên Visual Studio Code thành công.
Tổng kết
Bài viết này tôi đã chỉ rõ, mô tả từng bước tiến trình tải, cài đặt phần mềm viết html css sau đó chạy dự án trên trình duyệt.
Việc của bạn bây giờ hãy bắt tay vào thực hành từng bước một để có được kết quả thành công cuối cùng như hướng dẫn của tôi ở trên.
Sau khi thực hành xong bạn có thể thực hành thêm thao thao tác tạo nhiều file, thư mục, tạo các nội dung code khác nhau trong body để có thể làm quen và trải nghiệm.
Chúc mừng bạn đã ở đây và đang có những bước chân đầu tiên vào hành trình học và phát triển theo nghề lập trình web.
Dưới đây là những đường link quan trọng tôi tin nó sẽ giúp ích cho bạn trong thời gian tới:
- Lộ trình học lập trình web đi làm kiếm thu nhập từ 8 đến 50tr/tháng chỉ trong 5-6 tháng.
- Tải và đọc ngay ebook miễn phí “Bí quyết học lập trình web đi làm cho người mới bắt đầu” Phan Văn Cương
Nếu muốn tìm hiểu nhiều hơn về lập trình web ngoài việc ở đây đọc các bài viết trên Blog unitop.com.vn bạn có thể xem thêm hàng trăm video bài giảng miễn phí của tôi trên kênh youtube học web đi làm unitop.vn
Chúc bạn sớm trở thành công trong hành trình học lập trình web đi làm!
P/s: Nếu cần tư vấn, hỗ trợ đừng ngần ngại inbox vào đây
Phan Văn Cương founder unitop.vn